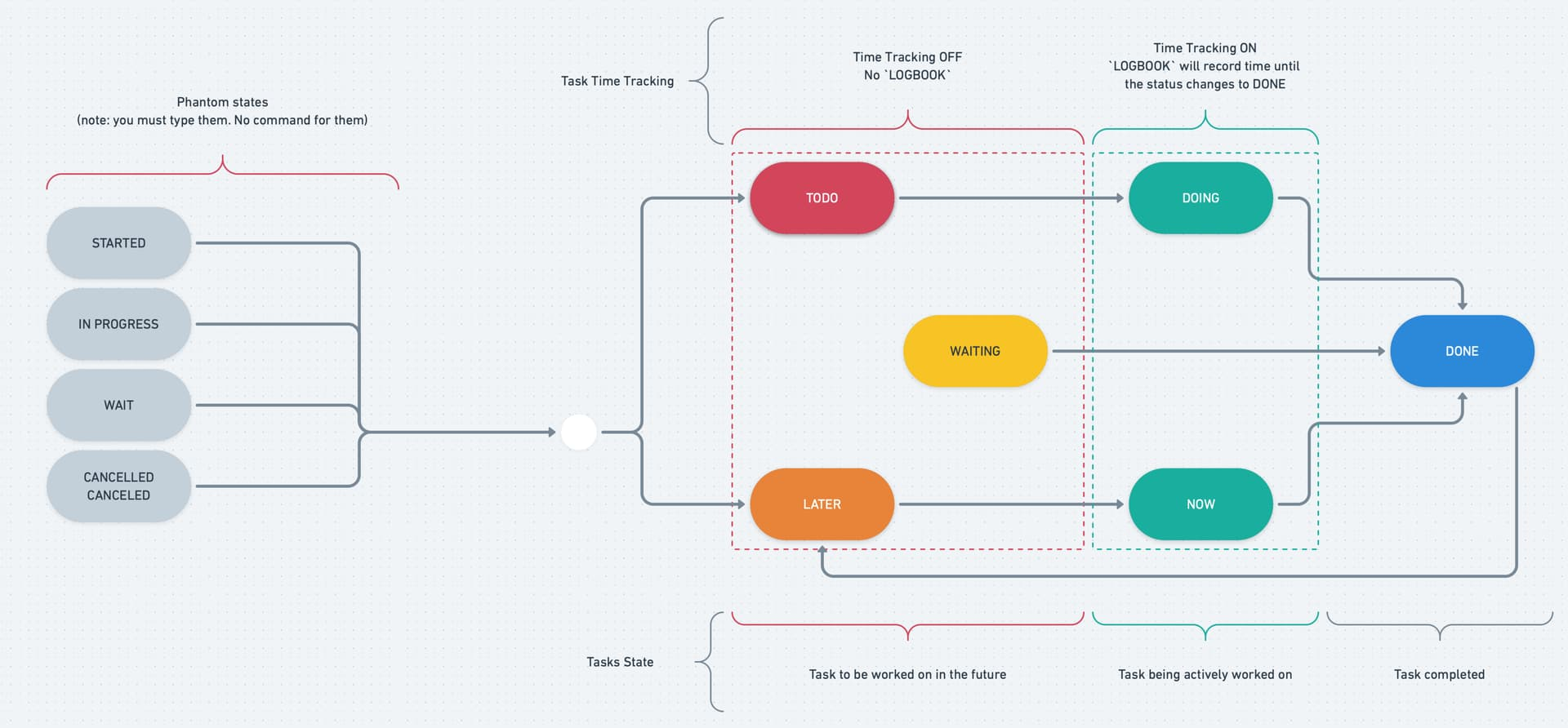
Illustration of Logseq’s implemented task states:

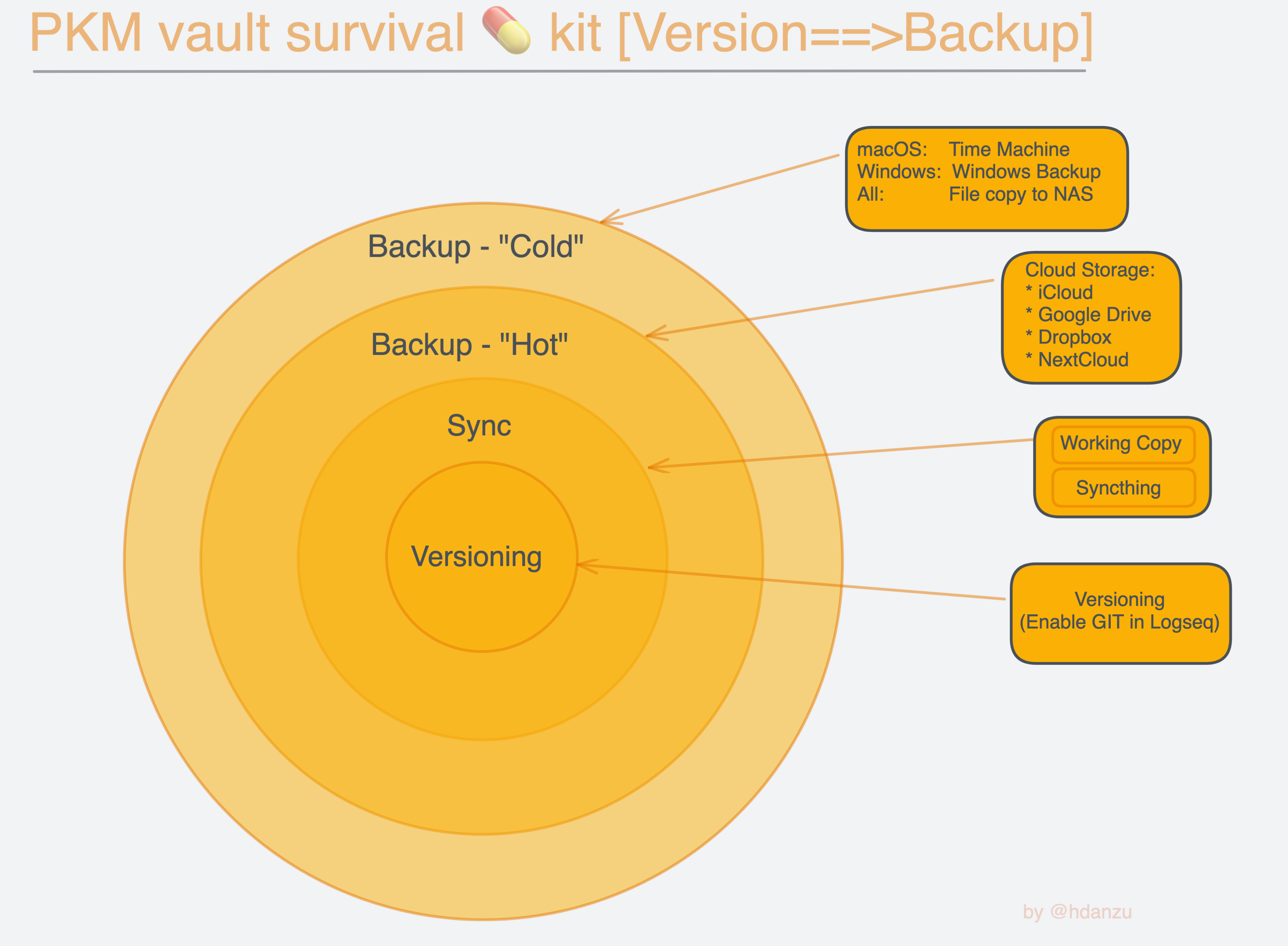
Vault survival kit

Save a current safari selection to Logseq as a quote and link
While querying a page that uses namespace, replace the slash with underscore. So if the page name is projects/2022, in advanced query it should be “projects_2022”
A new shortcut using @sawhneys shortcut as reference to add dictated text as a note to logseq (today) with a tag #voicenote
Use Logseq with [[Software/Virtualization/Docker/container]]
You can write equations in Markdown even if your md editor doesn’t support Latex, from [[Dengron]] discord server:
imo the best iteration on the logo is still https://www.figma.com/community/file/933752127976667301 it’s minimalistic so it scales well, it works in color and b&w, it works great as a static logo and animated logo, the dots are reminiscent of nodes, the shape is the L of logseq, the moving dots hint at the connection between nodes and the ever-evolving nature of a graph, and it still inherits traits from the previous logos, while setting a different mood from competitors (roam, obsidian, craft, clover, …)
imo, the creator really did a great job on this (open the figma to see preliminary steps). The only thing that may be missing is the ‘playful’ or ‘joyful’ / kids-friendly aspect that seemed important for @tienson but that could be addressed with hints of color (on one or multiple dots)
This would hide the properties, but shows them on hover. The indicator can be anything, but for hover to work, there has to be something.
.content .block-properties {
visibility: hidden;
position: relative;
}
.content .block-properties:hover {
visibility: visible;
}
.content .block-properties::after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "👻";
}
.content .block-properties:hover::after {
content: "";
}
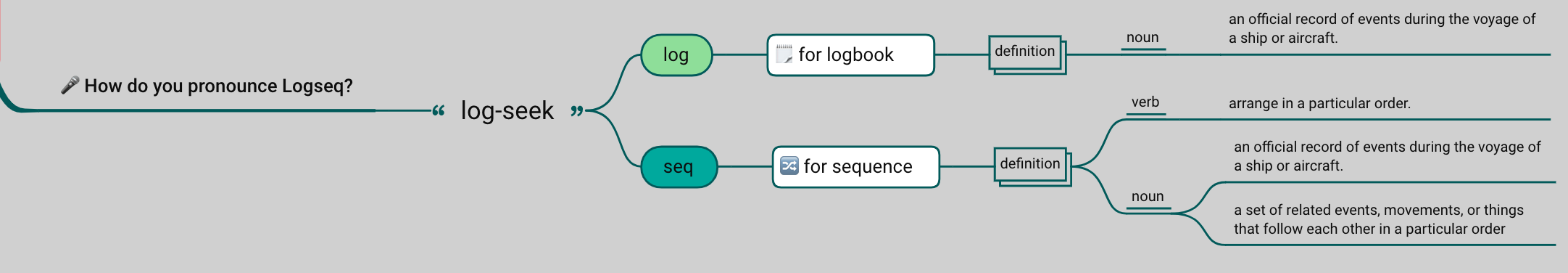
How do you pronounce Logseq?
Add icon to page property for better project-management and visualization.
I’m a big fan of namespaces and in this case, what makes the most sense to me is having a tag.
but one thought that quickly comes to my mind is the usage of the icon:: page property. You can perhaps have like a stop sign or like a green traffic light or something to signify that a project is either in motion or cancelled or has been completed. The benefit of this is that you can easily query, but also and arguably more importantly, you can easily and visually see the status of a Projects by looking at it or a link that’s referring to it
I’m pretty sure you can still query for then you just have to use emoji in the query and I think that this makes a lot of sense and suit offers the best of both worlds. The easy query from the first and the visual look from the second.
Query for icon page property.
$6*8=$48 in LaTeX
replace the
$with\char36in$...$$\char36 6 \times 8 = \char36 48$
Add {{namespace keyword}} in the Contents section to get automatic Table of Contents.
{{namespace Logseq}}
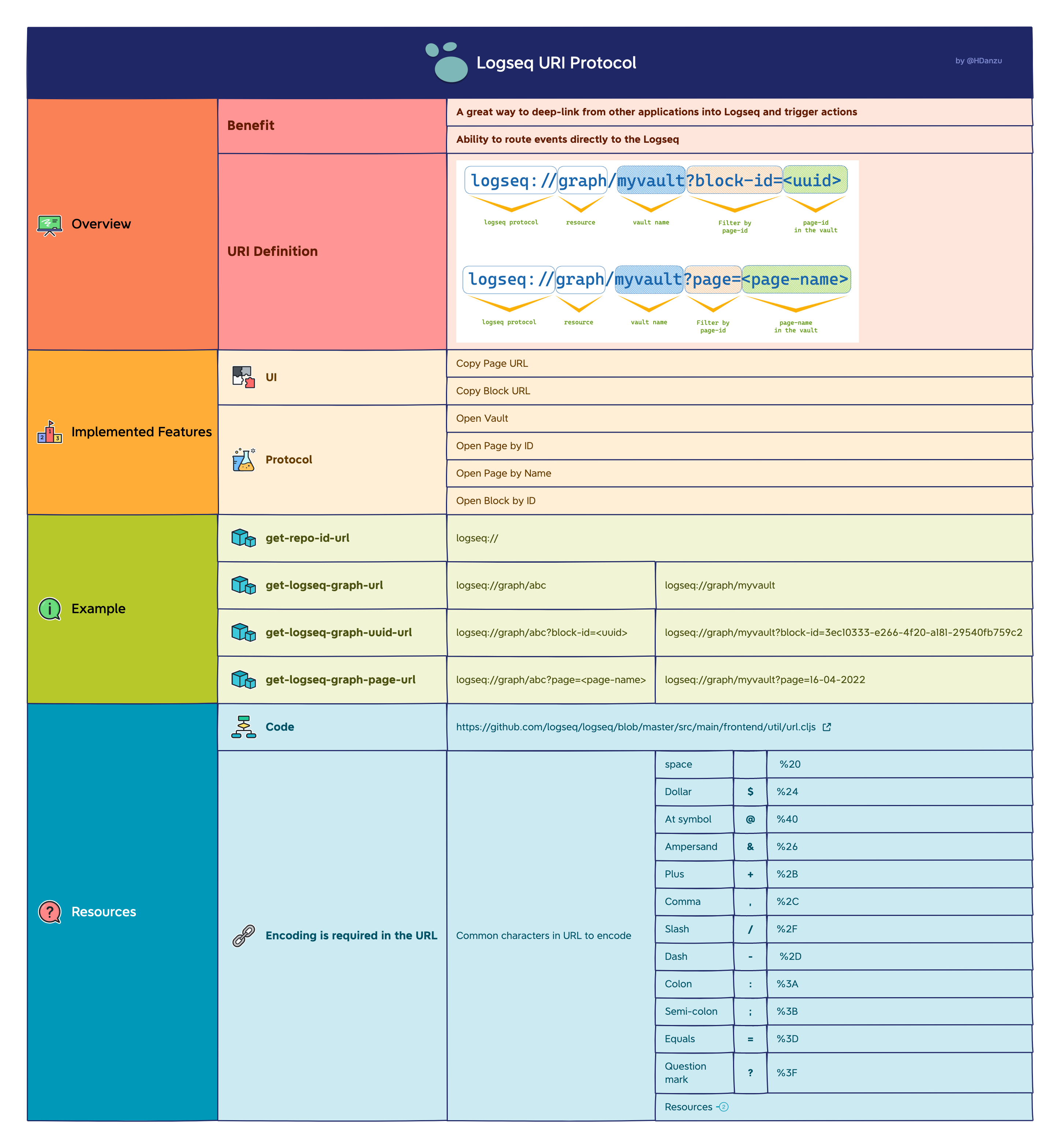
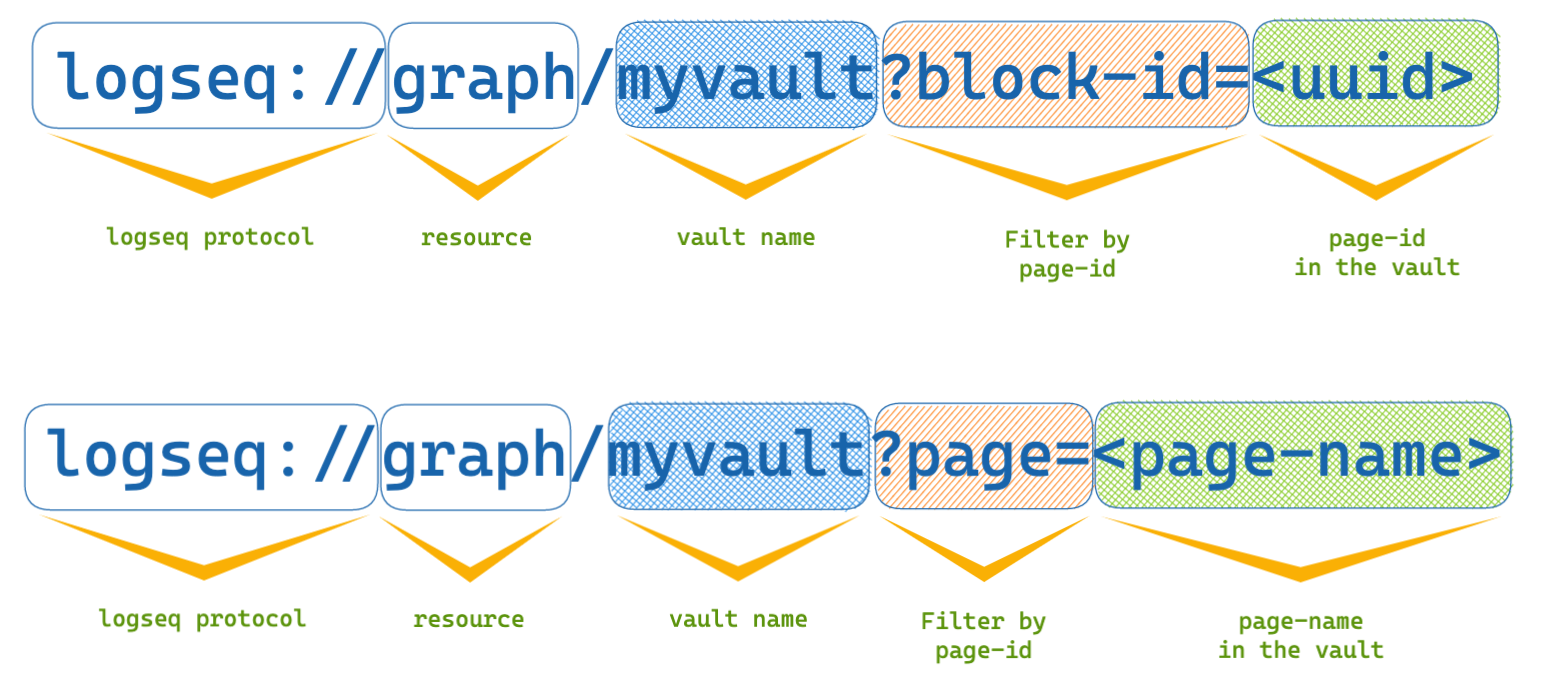
Logseq URL Protocol overview.
demo: #.v-gallery-col2


Embed Jupyter that are running in JupyterLite. #Python
<iframe
src="https://jupyterlite.github.io/demo/lab/"
frameborder="0"
scrolling="YES"
allowtransparency="true"
sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox"
style="width: 100%; height: 800px"
></iframe>
Insert an audio player using the same syntax than images.